我学习 Solidity 的本地环境是 windows,编译和部署是 Remix。Remix 是基于浏览器开发的 IDE,用起来有些地方还是不太方便,如果能在本地用 vscode 开发,再用 Remix 进行编译和部署那就太好了,尤其是对我这样的初学者。
在网上查资料,发现了一个能解决我困扰的一个 vscode 插件,叫做@remix-project/remixd,这个插件能让我在本地用 vscode 开发 Solidity 代码,然后通过 Remix 编译和部署,非常方便。下面开搞:
bash
// 全局安装remixd
npm install -g @remix-project/remixd
// 开启本地服务
remixd -s <你本也solidity源码路径>终端里会看到下面的提示,说明本地服务已经开启:

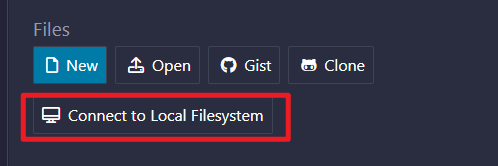
接下来打开线上的 Remix IDE,找到如下位置,

接下来就可以愉快的开发合约了。